Hugo Themes
Iris
Hugo Iris Theme - Portfolio and Blog
- Author: peaceiris
- GitHub Stars: 69
- Updated: 2024-04-10
- License: MIT
- Tags: Blog Dark Multilingual Personal Portfolio Responsive

Hugo IRIS Theme






Go to the demo site.
Table of Contents
- Overview
- Features
- Roadmap
- Getting Started
- Install Hugo
- Install Go
- Install Node.js and npm
- Initialize New Hugo Project
- Create a Post Page
- Create a Slide Page
- Customize Theme
- config
- content
- assets
- data
- i18n
- static
- Hosting
- Netlify
- GitHub Pages using Actions
- Shortcodes
- circle
- button
- mermaid
- repo
- github-sponsors-list
- table
- math
- How to Update the Theme
- Special Thanks
- Changelog
- Maintainer
- Contributing
- License
- Development
Overview
This repository includes a Hugo theme.
Features
- Dark Theme
- Responsive
- Support Multilingual
- Pagination
- SEO
- Google Analytics
- Open Graph Protocol
- JSON-LD
- Canonical URL on header
- Performance
- PageSpeed Insights Scores: Good
- Lighthouse Scores: Good
- Contents
- Breadcrumb List
- Syntax Highlighting
- Table of Contents
- Random Post List
- MathJax: Beautiful math in all browsers.
- mermaid: Generation of diagram and flowchart from text in a similar manner as markdown.
- reveal.js: Writing slides using Markdown.
- Image
- Responsive
- Eye-catching Image
- OGP Image
- WebP: requiring a Hugo extended version
- Disqus Comment System
- Keyboard Shortcut: Press
?(Shift+/) to show help modal.
Roadmap
- Share Buttons
- Netlify, Netlify CMS
- Categories, Tags, Authors
- Font Awesome
- Related posts, next and previous post
Getting Started
Install Hugo
You can find the minimum supported Hugo version in theme.toml min_version. Using Hugo extended version is desirable.
Install Go
This theme depends on Hugo Modules.
- Download and install - The Go Programming Language
Install Node.js and npm
This theme depends on node and npm.
cf. Installing Node.js via package manager | Node.js
Initialize New Hugo Project
Here is the setup script.
mkdir homepage
wget https://raw.githubusercontent.com/peaceiris/hugo-theme-iris/main/scripts/setup.sh
bash ./setup.sh homepage "your_github_id"
cd homepage
npm ci
hugo server
- http://localhost:1313/
Customize your site! ʕ◔ϖ◔ʔ
Create a Post Page
hugo new posts/new.md
Create a Slide Page
hugo new --kind slide posts/new-slide.md
Customize Theme
TBW.
config
content
assets
data
i18n
static
Hosting
Netlify
GitHub Pages using Actions
The following actions are useful to deploy your site to GitHub Pages using GitHub Actions.
- peaceiris/actions-hugo: GitHub Actions for Hugo
- peaceiris/actions-gh-pages: GitHub Actions for GitHub Pages
Shortcodes
circle
If your logo image is located at assets/images/logo.jpg.
{{< circle src="images/logo.jpg" alt="hugo-theme-iris logo" >}}

button
<div class="buttons">
{{< button href="https://gohugo.io/" txt="Hugo Homepage" >}}
{{< button href="https://github.com/gohugoio/" txt="Hugo GitHub" >}}
{{< button href="https://discourse.gohugo.io/" txt="Hugo Forum" >}}
{{< button href="https://twitter.com/GoHugoIO" txt="Hugo Twitter" >}}
</div>

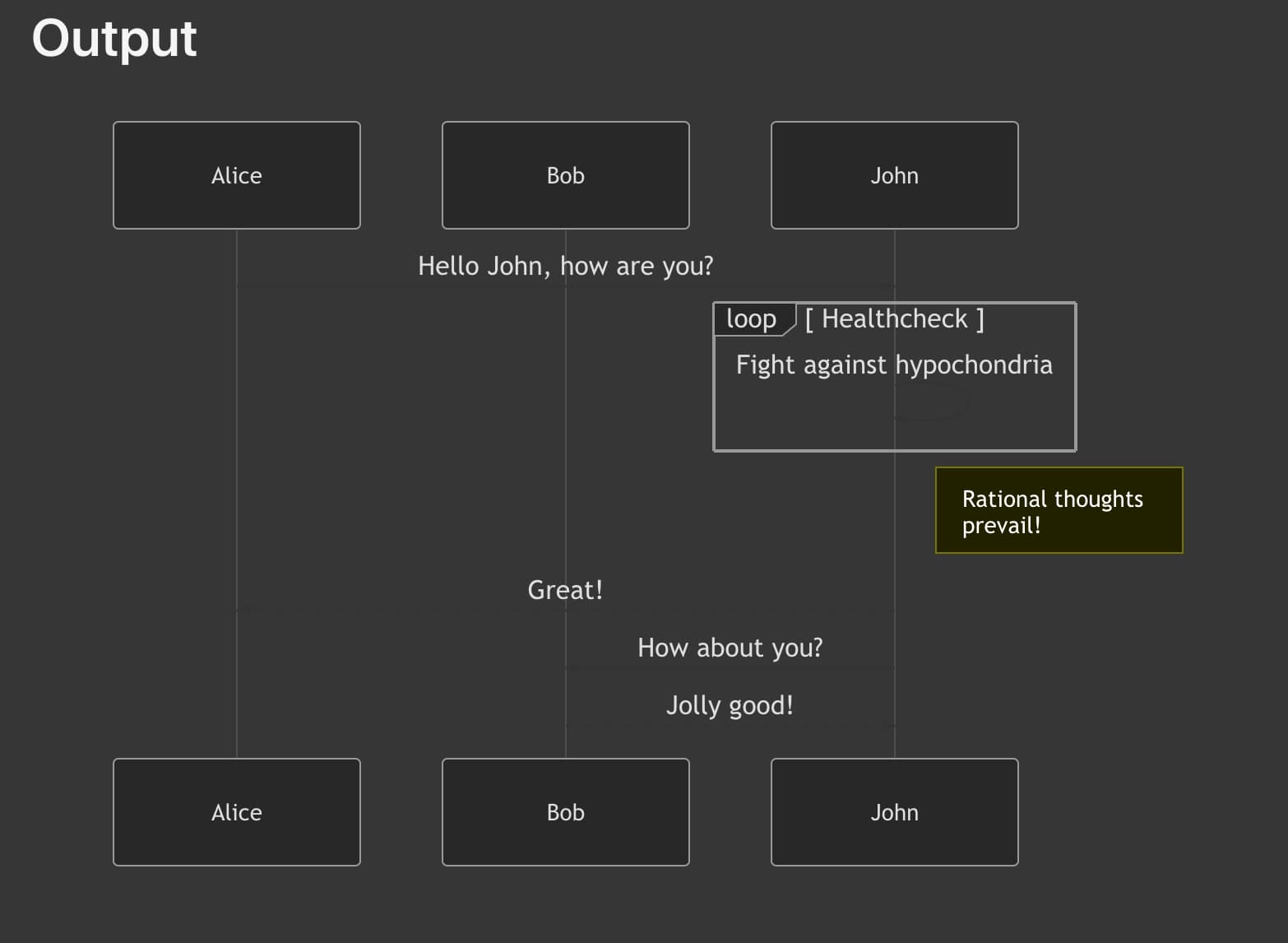
mermaid
{{< mermaid >}}
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
{{< /mermaid >}}

repo
Run the following script to get the latest repository data. The script requires the gh command.
For more details: scripts/fetch_data.sh
brew install gh
gh auth login
cd ./your_hugo_project
export GH_USER_ID="peaceiris"
bash ./scripts/fetch_data.sh "${GH_USER_ID}" > "./data/github/${GH_USER_ID}.json"
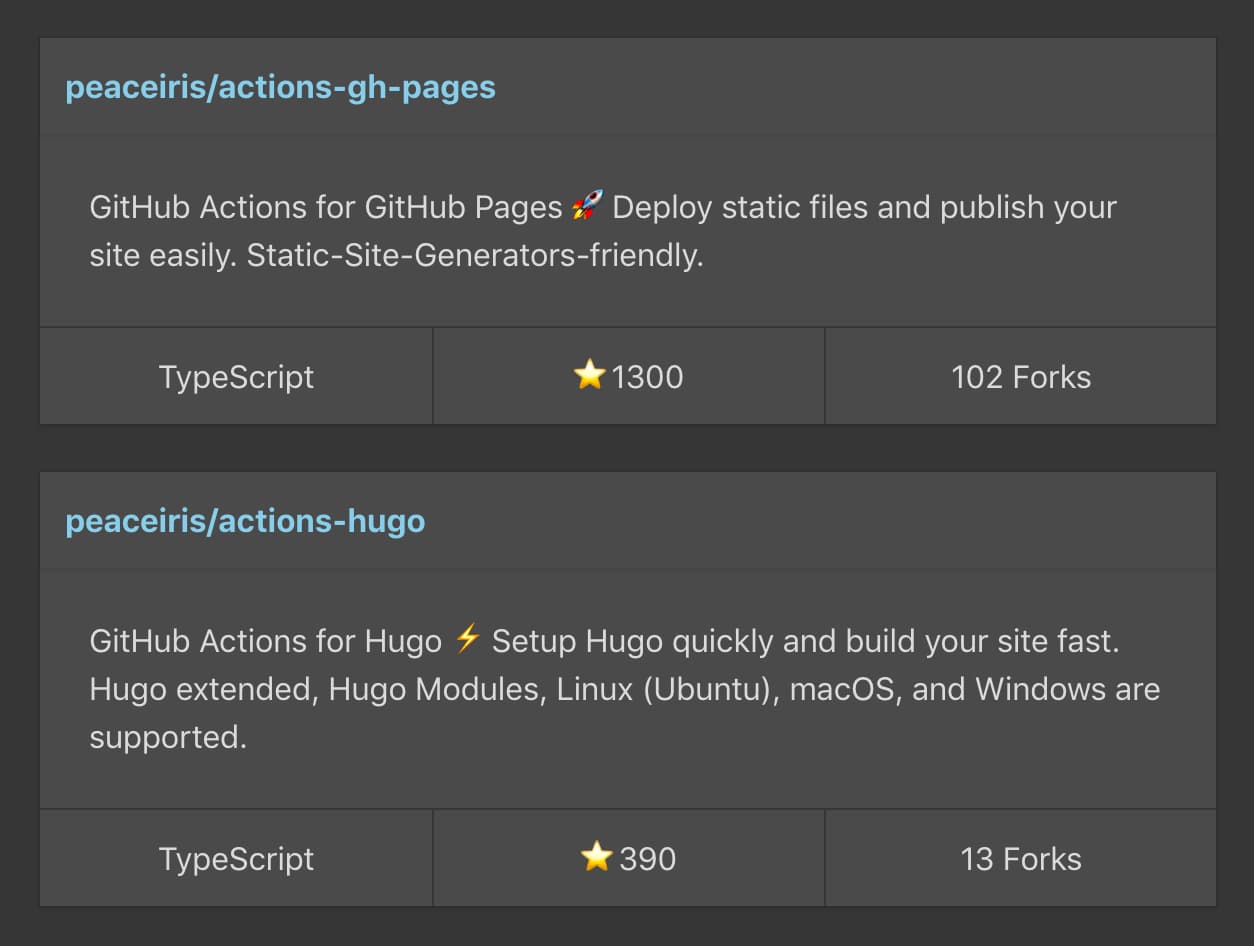
We can show a repository card like as follows.
{{< repo id="peaceiris" name="actions-gh-pages" >}}
{{< repo id="peaceiris" name="actions-hugo" >}}

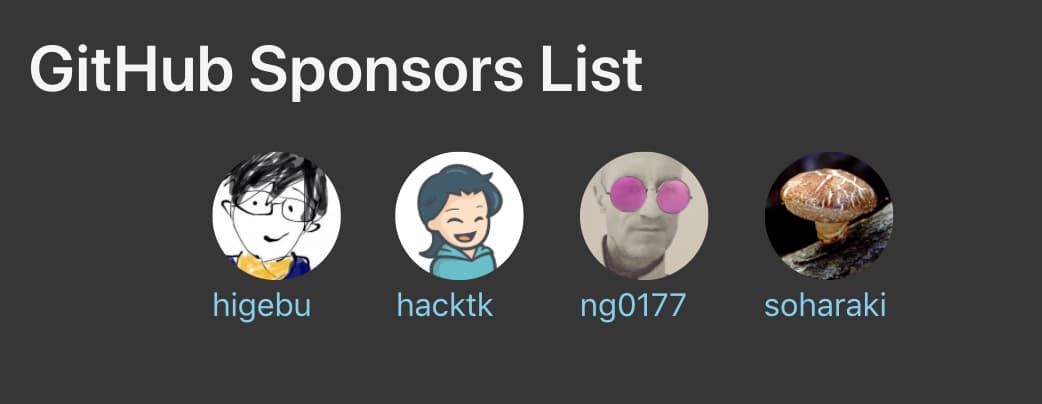
github-sponsors-list
Please follow the instruction as the same as the repo shortcode.
{{< github-sponsors-list id="peaceiris" >}}

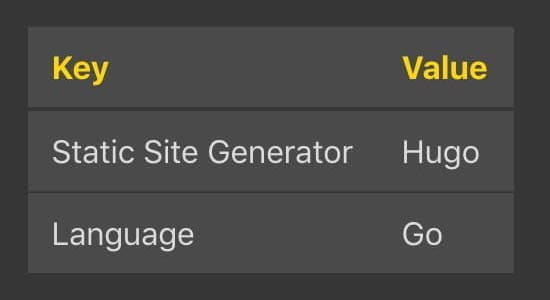
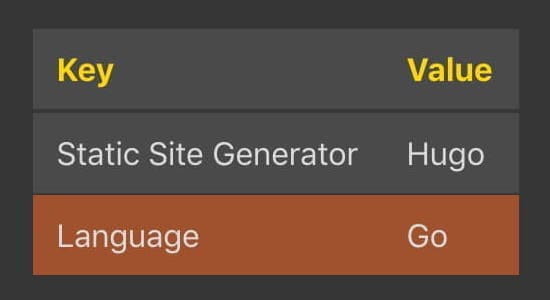
table
{{< table >}}
| Key | Value |
|---|---|
| Static Site Generator | Hugo |
| Language | Go |
{{< /table >}}
| Mouse out | Mouse over |
|---|---|
 |  |
math
See also the example page.
When you use the ampersand sign &, you need to use the following math shortcode.
{{< math >}}
\begin{vmatrix}a & b\\
c & d
\end{vmatrix}
{{< /math >}}
How to Update the Theme
cd your_hugo_project
hugo mod get -u hugo mod get -u github.com/peaceiris/hugo-theme-iris
hugo mod tidy && hugo mod verify
git add go.mod go.sum
git commit -m "deps: bump hugo-theme-iris"
Special Thanks
- Hugo
- Bulma
- reveal.js
- MathJax
- mermaid
- jaywcjlove/hotkeys
Changelog
- hugo-theme-iris/CHANGELOG.md
Maintainer
- peaceiris homepage
Contributing
To contribute to this Hugo theme.
You can find more detail in our Contributing Guide.
License
- MIT License - peaceiris/hugo-theme-iris
Development
{{ partial "console-log" $hoge }}

